
15 marca 2022
Meta tagi – czym są i jak ich używać?
Prowadząc własną stronę internetową, na pewno zetknąłeś się z meta tagami. Elementy mają znaczny wpływ na pozyskanie ruchu i widoczność w wyszukiwarce Google. Jeśli to Twoje pierwsze spotkanie z meta tagami, niezwłocznie zoptymalizuj swoją stronę internetową! Meta tagi to jeden z wielu czynników rankingowych, wymagający optymalizacji, aby zwiększać widoczność witryny w wyszukiwarkach.
Co to są meta tagi?
Meta tagi są to fragmenty kodu, dostarczające informacje wyszukiwarkom internetowym o tym, w jaki sposób powinny wyświetlać stronę internetową w wynikach wyszukiwania. Dane są widoczne tylko w kodzie HTML. Najważniejszymi meta tagami wpływającymi na pozycjonowanie są:
- Tytuł meta – tytuł strony internetowej;
- Meta description – opis;
- Meta keywords – najważniejsze frazy kluczowe.
Każda podstrona w witrynie powinna posiadać unikalne meta tagi, które w pełni będą dopasowane do zawartości na stronie internetowej.
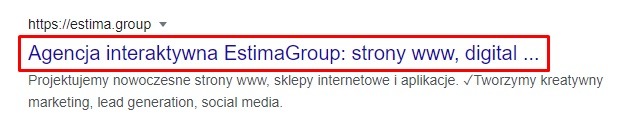
Znacznik title – co to jest i jak go budować?

Znacznik title to jeden z ważniejszych elementów w procesie pozycjonowania strony internetowej, dodatkowo jest prosty w optymalizacji. Tytuł strony internetowej wyświetlany przez wyszukiwarki internetowe w wynikach wyszukiwania dostarcza użytkownikowi i robotom Google niezbędne informacje o tym, co znajduje się na podstronie. Ważnym elementem jest wdrożenie najważniejszego słowa kluczowego, dbając o to, aby tytuł zachęcał do kliknięcia. Użytkownik widzi tytuł strony w wynikach wyszukiwania, w social media i w karcie przeglądarki. Idealna długość znacznika title to około 60 znaków, powyżej limitu Google skróci go, wyświetlając kropki na końcu.
W kodzie strony znacznik title wygląda następująco:
<title>Tytuł strony</title>
Przykładowy znacznik title:
<title> Meta tagi – czym są i jak je budować? – Estima</title>
Budowa znacznika title – najważniejsze zasady
Podczas tworzenia znacznika title, używaj unikalnych fraz kluczowych, w pełni opisujących to, co znajduje się na stronie internetowej. Wdrożenie odpowiednich tytułów znacząco nie przełoży się na wzrosty pozycji i ruchu z wyszukiwarki. Jest to tylko jeden z kilkuset czynników wpływających na widoczność. Jednak nadal jest to element wpływających na SEO, dlatego warto popracować nad tym elementem, stosując się do poniższych zaleceń:
- Unikalny tekst dla każdej podstrony w serwisie;
- Tytuł nie powinien przekroczyć 60 znaków;
- Uwzględniając najważniejsze słowo kluczowe dla podstrony;
- Pisz pod użytkownika, a nie Google;
- Zastosuj nazwę marki;
- Rozdziel poszczególne elementy znakami “-”, “;”, “|”, aby poprawić czytelność.
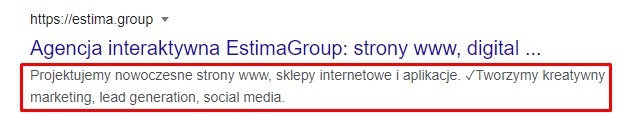
Meta tag description

Meta description to fragment tekstu, opisujący podsumowanie zawartości strony. Nie ma bezpośredniego wpływu na pozycjonowanie, jednak jest elementem, który pomaga zwiększyć CTR. Optymalną długość description to 155 znaków, warto uwzględnić tam emoji np. “⭐” oraz treści CTA:
- Sprawdź teraz!;
- Poznaj;
- Dowiedz się;
- Odwiedź;
- Kup teraz.
Kod HTML meta tag description wygląda następująco:
<meta name=”description” content=”treśc meta description”>
Przykładowy meta description:
<meta name=”description” content=”Meta tagi to element dostarczający informacje dla robotów i użytkowników. ⭐ Dowiedz się więcej o meta tagach na naszej stronie internetowej! ”>
Najważniejsze zasady tworzenia meta description.
- Opisy powinny zawierać do 155 znaków;
- Dołącz wezwanie do akcji;
- Użyj emoji, aby wyróżnić stronę;
- Krótko opisz, co znajduje się na stronie;
- Daj użytkownikowi powód, aby wszedł na stronę;
- Nie używaj cudzysłowów;
- Uwzględnij słowo kluczowe.
Meta keywords
Specyficzny rodzaj meta tagów pojawiających się w kodzie HTML, który uwzględnia najważniejsze słowa kluczowe dla podstrony. Założeniem tego było dostarczenie robotom Google informacji o witrynie. Obecnie meta keywords nie jest używany przez specjalistów SEO. W 2009 roku Google oficjalnie potwierdziło informacje o tym, że element nie jest uwzględniany przez algorytmy. Zatem, czy warto poświęcać czas na uzupełnienie meta keywords? Nie.
Pozostałe meta tagi, które warto znać
Meta robots
Meta tag znajdujący się w kodzie HTML odnoszący się do indeksowania i wyświetlania strony w organicznych wynikach wyszukiwania. Element ten pozwala poinformować roboty wyszukiwarek o tym, że strona nie powinna zostać zaindeksowana.
<meta name=”robots” content=”noindex” />
Wskazany powyżej kod HTML blokuje stronę internetową przed pojawieniem się w organicznych wynikach.
<meta name=”robots” content=”nofollow” />
Informacja dla robotów, aby nie odwiedzał linków znajdujących się na podstronie.
Po co stosować meta robots? Kod HTML przydaje się do blokowania podstron na stronie internetowej, które nie powinny zostać zaindeksowane np. strony bez treści lub koszyk. Jeśli potrzebujesz pomocy z przygotowaniem i wdrożeniem meta tagów, skontaktuj się z nami. Zadbaj o to, aby zwiększyć widoczność swojej witryny z SEO! Więcej znaczników meta dostępne jest w centrum wyszukiwarki Google.
Kod weryfikujący narzędzia Google
<meta name=”google-site-verification” content=”Kod od Google” />
Kod HTML umożliwia weryfikację witryny w narzędziach Google. Jest to jedna z możliwych sposobów weryfikacji strony internetowej.
Google zmienia meta tagi na inny tekst w wyszukiwarce
Zdarzają się sytuacje, w których pomimo ustawienia właściwych meta tagów na stronie internetowej, Google wyświetla inny tekst, który pobierany jest ze strony internetowej. Wyszukiwarka próbuje dostosować treść pod zapytanie skierowane przez użytkownika. Nie ma powodów do obaw, jest to normalne zjawisko i nie jest możliwe uniknięcie go.
Jak dodać meta tagi na stronie?
Istnieje kilka możliwości wdrożenia meta tagów na stronie. Pierwszym z nich jest dodanie ich bezpośrednio w kodzie strony, jednak w przypadku dużej ilości podstron będzie to proces czasochłonny i trudny. Popularne systemy zarządzania treścią np. PrestaShop, Shoper lub WordPress pozwalają na automatyzację tego procesu. Oprócz ręcznego wdrażania treści dostępne są wtyczki, które skryptowo zbudują meta tagi. W przypadku CMS WordPress możesz skorzystać z Yoast SEO, All in One SEO lub Rank Math. Jednakże większość systemów zarządzania treścią posiada możliwości usprawniające proces uzupełniania meta tagów na stronie. W przypadku małych witryn warto ręcznie przygotować meta tagi w oparciu o przygotowaną wcześniej analizę fraz kluczowych. Pozwoli to na uzyskanie o wiele lepszego efektu, niż podczas automatyzacji, która konieczna jest przy dużych stronach internetowych.
Pamiętaj o tym, że zmiana meta tagów na stronie nie będzie od razu widoczna w wynikach wyszukiwania. Wyszukiwarki potrzebują czasu, aby zapoznać się z nowymi treściami i zaktualizować dane.
Dlaczego meta tagi są istotne?
To dodatkowe dostarczenie informacji dla robotów Google, o czym jest strona internetowa. Dodatkowo wpływa na to, co widzi użytkownik. Profesjonalne przygotowanie meta tagów znacząco zwiększy CTR dla strony, przekładając się na realny wzrost ruchu. Optymalizacja tych elementów nie jest skomplikowana i każdy właściciel witryny sobie z nią poradzi. Niektóre z nich (znacznik meta title) znacząco wpływają na pozycjonowanie.
Czy meta tagi działają?
Sprawdzenie meta tagów na stronie jest proste i nie wymaga większych umiejętności. Meta title sprawdzimy w nazwie karty. Natomiast pozostałe znaczniki meta sprawdzimy w kodzie strony lub za pomocą wtyczek.
Podsumowanie
Meta tagi są przydatne w procesie pozycjonowania strony internetowej. Obsługa jest bardzo prosta, nie jest wymagana specjalistyczna wiedza programistyczna. Poprawne przygotowanie i wdrożenie z pewnością pozytywnie wpłynie na widoczność w organicznych wynikach wyszukiwania. Dodatkowo optymalizacja meta tagów daje nam większą kontrolę, nad wyglądem witryny w wyszukiwarce oraz w mediach społecznościowych.

Rafał
SEO coordinator Estima Group





 +48 18 441 23 43
+48 18 441 23 43